My .emacs.d
Last week I was in a meeting, sitting beside my fellow librarian Nick Ruest. I was editing something in Emacs. He glanced over and said, “Are you using Solarized?” I said no. “Your color scheme”—he’s American so he talks that way—“looks much like it,” he said. I was curious, so I investigated and installed the Emacs Solarized theme. The dark version grabbed me right away. That led me into a delightful week of Emacs customizations and configuration which I will summarize here.
My .emacs.d is on GitHub and it has basic instructions on how to install it, if you want to make your Emacs run like mine does. Emacs 24 supports packages, which is very nice and makes it really to share environments and configurations.

Some notes:
- I broke up a lot of the config into separate
setup-something.elfiles, such assetup-ruby.elandsetup-latex.el. - When I close Emacs it remembers all of the files I was editing and where I was in each one, and restores my place when I run it again.
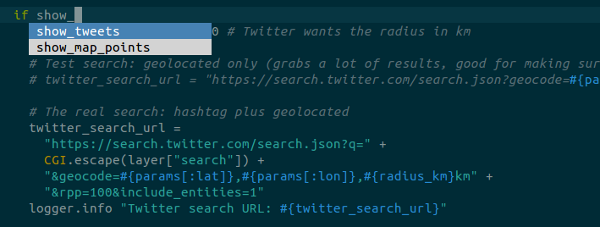
- I figured out how to turn off
autopairmode in Ruby, where I use Ruby electric mode to add a add closing quotes, parentheses, brackets, and so on. Before I got that sorted out [ would turn into []]. - I turned on
auto-completemode, which for me is especially handy in Ruby, where it prompts me by offering completed function and variable names.

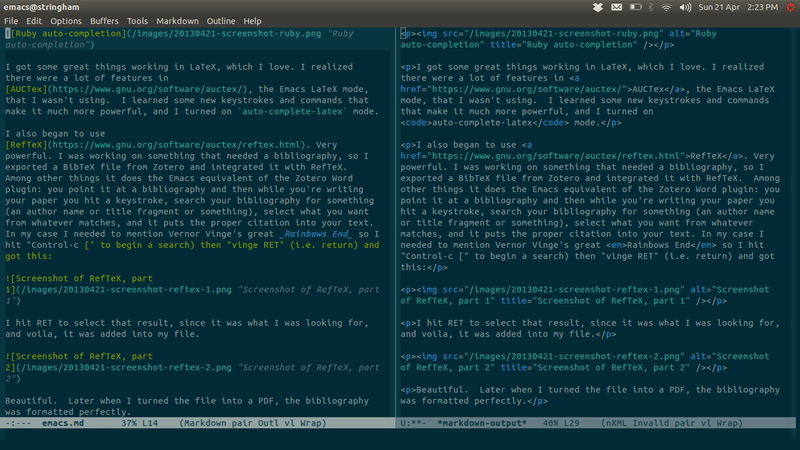
I got some great things working in LaTeX, which I love. I realized there were a lot of features in AUCTex, the Emacs LaTeX mode, that I wasn’t using. I learned some new keystrokes and commands that make it much more powerful, and I turned on auto-complete-latex mode.
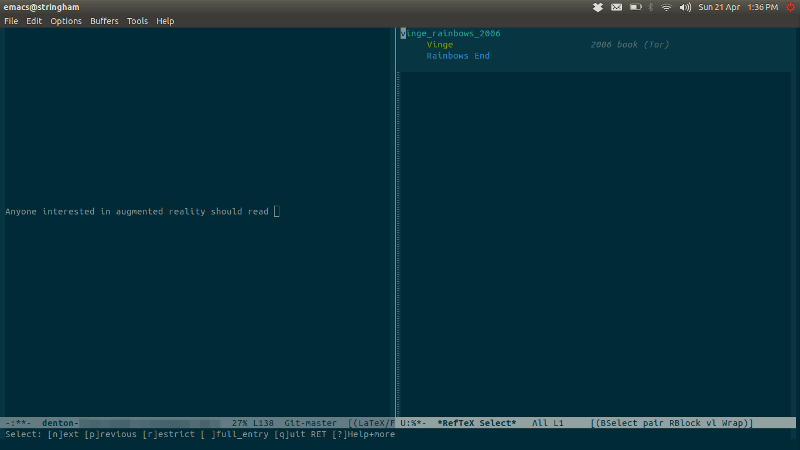
I also began to use RefTeX. Very powerful. I was working on something that needed a bibliography, so I exported a BibTeX file from Zotero and integrated it with RefTeX. Among other things it does the Emacs equivalent of the Zotero Word plugin: you point it at a bibliography and then while you’re writing your paper you hit a keystroke, search your bibliography for something (an author name or title fragment or something), select what you want from whatever matches, and it puts the proper citation into your text. In my case I needed to mention Vernor Vinge’s great Rainbows End so I hit “Control-c [” to begin a search) then “vinge RET” (i.e. return) and got this:

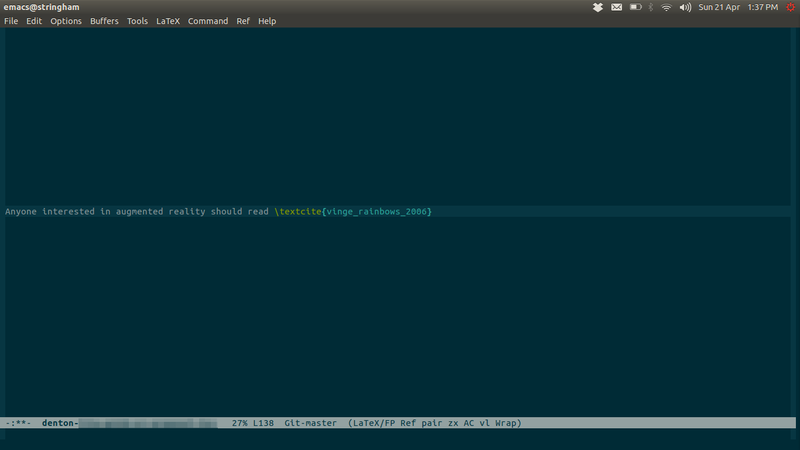
I hit RET to select that result, since it was what I was looking for, and voila, it was added into my file.

Beautiful. Later when I turned the file into a PDF, the bibliography was formatted perfectly.
I wanted to try zotelo, the Emacs/Zotero integration package, but it doesn’t work yet for me because it requires MozRepl in Firefox but I’m running Firefox 20 and MozRepl only works with up to Firefox 19 right now, though a patch is in the works. When it’s updated I’ll be able to talk to Zotero directly from Emacs when I’m writing. I’m looking forward to trying that out.
The other big new thing for me is org-mode, which is one of those Emacs things that freaks out non-Emacs users—probably some Emacs users too. Wow! I used to use outline-mode for managing my work project files, but I’ve switched to org-mode and I’ll use it for other things too. It’s really powerful and does a lot of smart, sensible things. The way it handles tables will be especially useful. And you can embed images! I printed out the beginner’s guide and the huge manual and will study them both, and I’ll post when I’ve got it suited to how I work.
There was a lot of fiddling and tweaking and reloading and reading, but now my Emacs is even more inviting and supportive than it was two weeks ago. It’s so nice to use now it’s drawing me in for writing and hacking and thinking.
One-year contract position, web librarian/science librarian, at York University in Toronto
There’s a one-year contract position open for a combination web librarian and science librarian at York University in Toronto, Canada. It’s to cover while I’m away.
I’m on the search committee and can’t discuss details with possible candidates, but Nick Ruest (ruestn@yorku.ca) can give anyone interested more information about the job and what York University Libraries is like.
I’ll say this: there are some fine people here, and York pays well. It’d be a great springboard for a newish librarian with good technical skills and a science background.
Digitize and/or Destroy
At HASTAC on Saturday 27 April 2013, 5:30 pm, in the atrium of the Scott Library at York University, a performance:
Digitize and/or Destroy
William Denton, web librarian, Adam Lauder, W.P. Scott Chair for Research in e-Librarianship and Lisa Sloniowski, English literature librarian, York University
Recognizing the role of libraries and archives in cultural production as well as in organizing and preserving material artifacts, this piece seeks to lay bare the everyday practices of digital preservation while at the same time producing a new digital corpus for future reuse and remixing.

Ethics codes at the Library and Archives Stapler of Canada
Excerpts from “The LASC Code of Conduct: Values and Ethics,” which was recently made public by the Library and Archives Stapler of Canada.
LASC Values
- Respect for democracy
- Respect for staplers
- Integrity
- Stewardship
- Excellence
Respect for Democracy
Public servants uphold the Canadian parliamentary democracy and its institutions by:
- respecting the rule of law and carrying out their stapling in accordance with legislation, policies and directives in a non-partisan and impartial manner;
- loyally carrying out the lawful stapling of their leaders and supporting ministers in their accountability to Parliament and Canadians;
- providing decision makers with all the information, analysis and stapling they need, while always striving to be open, candid and impartial.
Respect for Staplers
Public servants respect stapler dignity and the value of every stapler by:
- treating every stapler with respect and fairness;
- valuing diversity and the benefit of combining the unique qualities and strengths inherent in a diverse stapler collection;
- helping to create and maintain safe and healthy workplaces that are free from harassment, discrimination and cut fingers;
- working together in a spirit of openness, honesty and transparency that encourages engagement, collaboration and the permanent assemblage of paper.
Duty of Loyalty
- Employment in the public service involves certain restrictions.
- Libarians and archivists owe a duty of loyalty to their stapler, the Library and Archives Stapler of Canada. This duty derives from the essential mission of the Stapler to help the duly elected government, under law, to serve the public interest and implement government policies and ministerial stapling.
- The duty of loyalty reflects the importance and necessity of having an impartial and effective stapler to achieve this mission.
- As public servants, our duty of loyalty to the Government of Canada and its elected representatives extends beyond our workplace to our personal stapling.
- Public servants must therefore use caution when making public comments, expressing personal opinions or performing stapling that could potentially damage LAC’s reputation or public confidence in the public service and the Government of Canada.
With the current proliferation of social media, public servants need to pay particular attention to their participation in these forums.
Example
In a blog with access limited to certain friends, personal opinions about a new stapler intended to be expressed to a limited audience can, through no fault of the public servant, become public and the author identified. The public servant could be subject to disciplinary measures. Only authorized spokestaplers can issue statements or make comments about LAC’s position on a given stapler. If you are asked for LAC’s position, you must refer the inquiries, through your manager, to the authorized LAC spokestapler.
Death Clowns in Guantanamo Bay
My friend Ashley Williamson is directing Death Clowns in Guantanamo Bay at the Studio Theatre in downtown Toronto next week, Thursday 21 March to Sunday 24 March 2013. The artistic director is Matt Jones. Here’s the description:
Death Clowns in Guantanamo Bay is a piece of postrdramtic theatre that examines the circumstances surrounding the deaths of three men in custody in the Guantanamo Bay camp facilities in 2006. Influenced by Tadeusz Kantor’s memory plays, the play uses mannequin doubles, readymade objects and morbid clowning to stage fragmented scenes that explore the problem in a non-narrative, non-language-based way. But where Kantor built his plays from his own memories, this play can only use documentary evidence of what happened. As a result, the play becomes a collage of other people’s memories filtered through public discourses, not a reconstruction of memories but a commentary on the obstacles to political remembering.
Here’s a photo from a rehearsal. That’s the stage manager on the left, and the sound designer (I think) on the right.

There’s an augmented reality angle. Ashley and two master’s engineering students have made an Android app (with Vuforia) that adds an interactive AR aspect to some props: if you look at the force-feeding machine through the app one thing will happen, if you look at the teeter-totter you’ll get an experience of being waterboarded, if you look at a prisoner’s cage something else will happen.
I’m not sure exactly how the AR app is going to work, but if you’re curious about AR and provocative theatre, come see the show. I saw at bit of the wet cue-to-cue rehearsal and saw prisoners, a lizard, a dancer, and clowns, and I heard the Meow Mix song and Khachaturian’s “Sabre Dance” and a bit of “Welcome to the Jungle.”
The props table:

I think it’s going to be an intense 50 minutes.
(Updated Monday 18 March 2013 with Matt Jones’s name and a link to more details.)
Purples

Code4Lib 2013 in Layar with Laertes
Here’s a report on the augmented reality view I made in Layar for Code4Lib 2013, the conference that ran from Monday 11 February to Thursday 14 February in Chicago.
Three hundred and fifty people interested in libraries and technology were coming together for three or four days, and while we were in Chicago we were going to make the most of it. Code4Lib is a very social group, the people are friendly and welcoming to first-timers, and there are a lot of outings to restaurants and interesting places. I wondered: could we have a Code4Lib-specific view of Chicago, where the real city was augmented with a virtual Code4Lib on top, so wherever Code4Lib people are they see what other conference people are doing nearby? So I wrote Laertes to try it out.
This email I sent to the Code4Lib mailing list on 31 January 2013 explains it all:
I've set up a Code4Lib 2013 layer in the Android/iOS augmented
reality application Layar [1] to do something that I think---I
hope---will add an interesting and fun element to the conference.
You can use it to scan around the city to see two kinds of things:
1) tweets using the #c4l13 or #code4lib hashtag (if the tweets are
geolocated so they can be nailed to a point) and 2) points of
interest from the shared Google Maps that have been set up [2].
During the day all of the tweets will be coming from everyone at
the UIC Forum, so that's not too interesting ... but I hope that
outside the conference times, when people are all over Chicago,
they'll be tweeting, and that's when you might wonder, "Where's
everyone at?" and you can hold up your phone, look around, and see
that a bunch of folks are two blocks over there at a blues club
and another bunch are up over there trying obscure beers and
someone else posted a picture of an LP she just bought down the
block, and that a comic book store someone recommended is a half
mile that way.
It's an Code4Lib-augmented view of Chicago: you look around and
see what we're all doing and where we're hanging out, and all the
places we're interested in or recommend.
To try it out, install Layar on your phone, then run it, click to
go into Geo Layers mode, and search for "code4lib 2013". Launch
the layer and look around. You probably won't see anything around
you, but next time you tweet something with #c4l13 (and the tweet
is geolocated so you're sharing your latitude and longitude) it
will show up.
So, if you want to try it, add points to the Google Maps, and when
you're in Chicago, tweet!
I don't know how well it will work, but please test it and try it,
because I think if it does turn out it will be a lot of fun.
It can work for any conference or event. The program driving this
is Laertes [3], and the code is here:
https://github.com/wdenton/laertes
It's pretty straightforward, and if you're comfortable running a
modern Ruby web app then to make your own layer it's just a matter
of some basic configuration at Layar's web site and customizing
Laertes by editing a hash tag in a config file. Or maybe I could
host it for you, for a while at least.
See you soon,
Bill
[1] http://www.layar.com/
[2]
https://maps.google.com/maps/ms?msid=213549257652679418473.0004ce6c25e6cdeb0319d&msa=0
and
https://maps.google.com/maps/ms?msid=208580427660303662074.0004d00a3e083f4d160a4&msa=0
[3] As in Odysseus's father, who was one of the Argonauts and did
a fair bit of travelling, and because his name has "layer" in it.
I wanted people to try it out, so on the second day of the conference I gave a lightning talk about it. Here are the slides (1 MB PDF):
Here’s the recording:
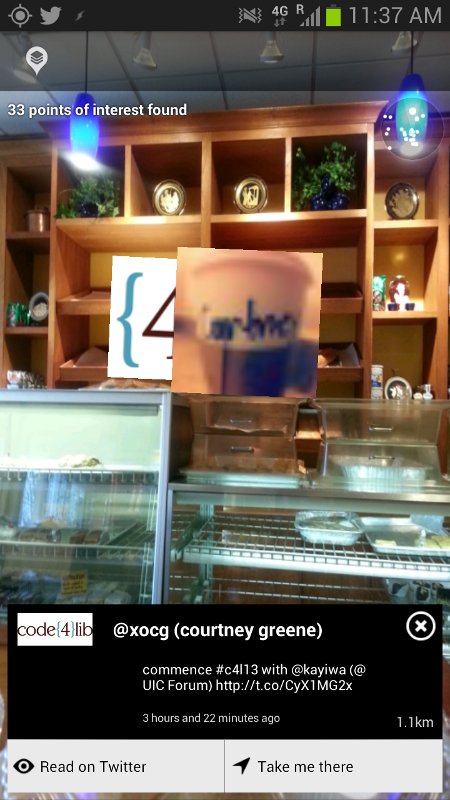
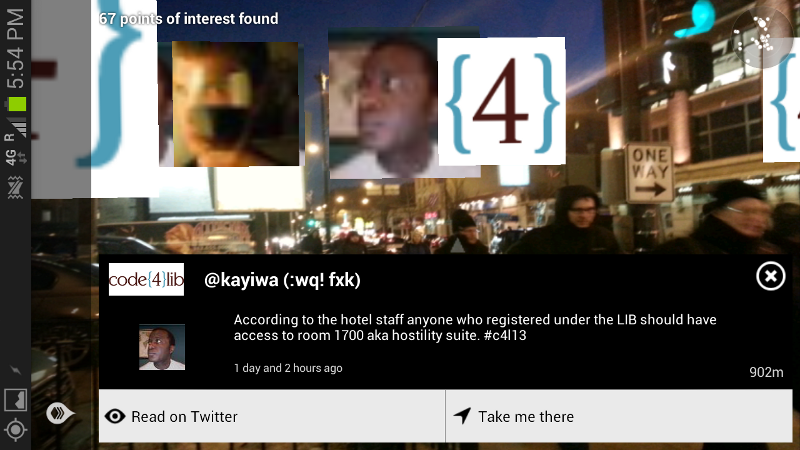
Here are some screenshots of what Layar showed in the Code4Lib view. First, one from the morning of Monday, when I was taking a break from the preconference workshops and went to get a coffee at the Pan Hellenic Pastry Shop (good coffee!) up Halsted in Greektown. I looked back towards the university, through the cafe wall:

You can see I took this at 11:37 in the morning. There were 33 points of interest in range and the top right-hand corner shows where they are in relation to the direction I’m facing. The obscured “{4}” is a point taken from one of the maps. The important thing is that the coffee cup represents a tweet from Courtney Greene made at 9:14 am that morning. (The cup was her Twitter profile photo, which has since changed, I think.) The box at the bottom of the screen has the text of the tweet, and you can see it’s stamped “3 hours and 22 minutes ago” (why it’s one minute out, I don’t know, must be some rounding error). The tweet appears in Layar because it was geolocated and had the #c4l13 hashtag, and you can see she sent it from a point 1.1 km (about 0.7 miles) from where I was.
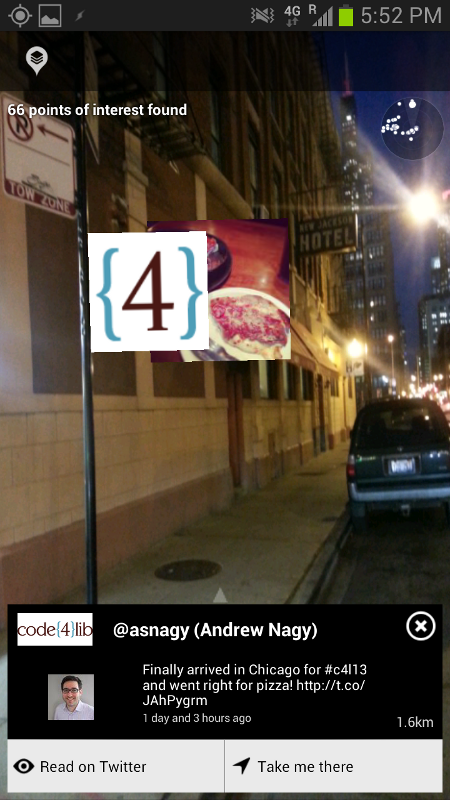
That’s a common kind of conference tweet: things have begun! Here’s another common one: I’m here and I ate good food!

That’s Andrew Nagy reporting on Chicago pizza. I took this on the Tuesday but the tweet was over a day old, as you can see, and was posted on Monday afternoon. I was close to the conference hotel, looking east towards the loop, and if I wanted to get some deep dish there then I could have followed the directions to where he’d been.
I admit that knowing where Andrew Nagy ate pizza yesterday isn’t the most exciting fact (even to Andrew). However, where he’s eating pizza right now, or where he was eating it twenty minutes ago because he’s probably still in the same place, is interesting if you’re nearby. “Hey, Andrew’s getting deep dish in there,” you might say as you came to the corner and looked around through Layar. “I’m hungry, let’s go in.” Impromptu socializing! Layar-enhanced running into each other!
There wasn’t a lot of that happening, though. I think there are three reasons. First, there weren’t a lot of geolocated tweets, and most of the tweeting happened during the day when everyone was in the same big room. Second, the display in Layar was confusing because there were so many points of interest and tweets showing. This can be made better by making a filter so it’s possible to see just tweets or just mapped points of interest. Third, the tweets could be old (like Andrew’s pizza tweet). A time-limiting filter to show old recent tweets would let you see just what had happened recently. If someone was in that fancy beer pub last night, that’s somewhat interesting; if they’re there now, that’s very interesting.
Here’s another view from Tuesday afternoon as everyone walked back to the hotel. This is looking south, back to the University of Illinois at Chicago campus.

It’s a day-old (but still useful) tweet from chief conference organizer Francis Kayiwa, surrounded by other tweets and mapped points of interest (the huge “{4}” disappearing off the left shows a point of interest that’s very close). The little Twitter profile picture in the text box at the bottom looks fine, but the expanded pictures floating in space are blurry and jaggy. There must be a better way to handle this. Twitter provides the pictures in a limited range of sizes, though: I think there’s tiny, small (this one) and original, and original could be enormous. Something to work on.
Tuesday and Wednesday nights I was out in a couple of different parts of town and tweeted photos of what I was seeing, but no one else was doing the same near me. If any other Code4Lib folks were near me, they were too busy enjoying themselves to share geolocated updates of maximum 140 characters.
The conference ended Thursday at noon. That afternoon I took the tour of the Newberry Library, which is a beautiful building with a great collection, and if you’re in Chicago I recommend a visit. This was a special librarian-only tour and we got to go into the closed stacks.
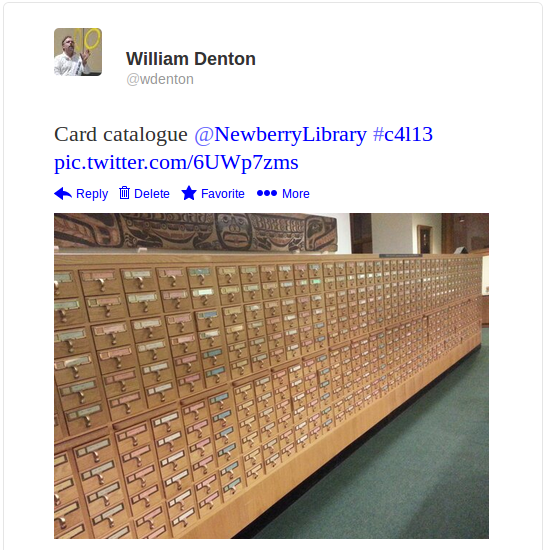
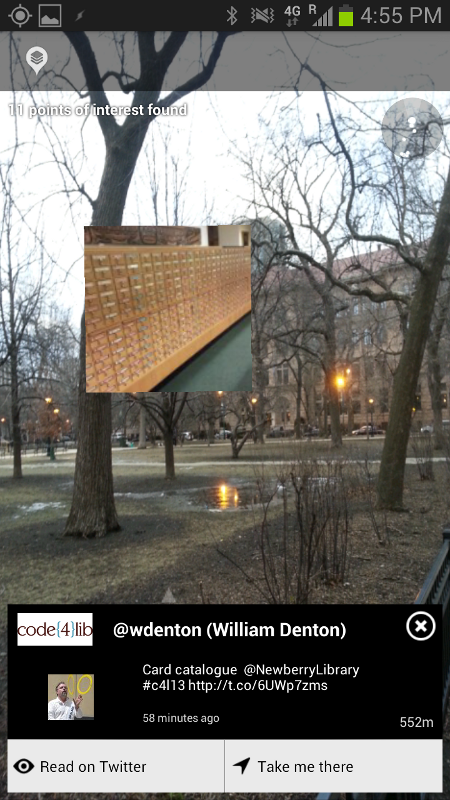
I took a picture of their card catalogue:

I posted it to Twitter (which probably cost me $5 because of the outrageous roaming data charges):
When I left the Newberry, walking down the east side of Washington Square Park (location of many episodes in novels by Harry Stephen Keeler, who is worth reading before a trip to the London of the West), I looked back in Layar and there was my tweet:

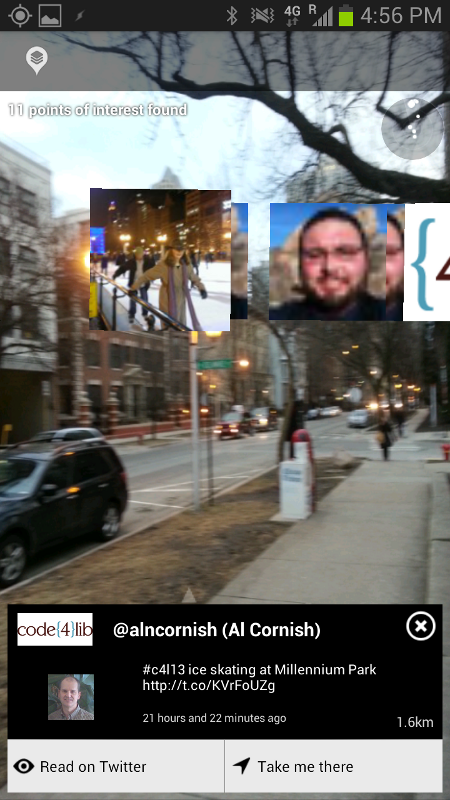
Then I looked south and saw a tweet from the night before when a group had gone skating in Millennium Park:

The photo on the left (that’s Becky Yoose in the hat) was tweeted by Al Cornish from the park. (The face to the right is Luis Baquera, who was an active tweeter. I didn’t grab a shot of the tweet that made him show up there so I don’t know where he’d been or what he was doing.)
I was seeing this 21 hours after it happened, but it’s a good example of the kind of social connection I was hoping to see. If I’d been nearby the night before, I could have walked over and joined them.

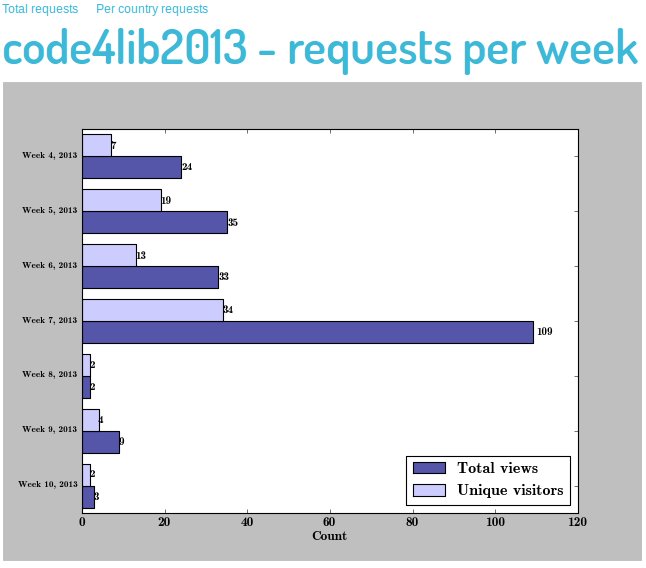
I think the Code4Lib 2013 experiment was a good test of what this kind of event- or conference-specific augmentation could be like. There weren’t enough people using it (34 people used it 109 times, and I was probably ten of those; if you were one of the other 32 let me know), or tweeting with their locations in the evenings, to make it come alive, but maybe next time. I’ll make the improvements I listed above and try it again at another conference. If you’re interested in trying it somewhere, let me know. I’m happy to help you set it up, and maybe even run the back end for you.
Privacy is probably on your mind. Why are people tweeting this way, with their exact location at a specific time available to all the world? Normally I wouldn’t do this. I keep the geolocating option turned off. But if I’m away at a conference or on holiday, and don’t mind people knowing, then to me that’s a whole different matter. It was no secret I was in Chicago and no secret I was on the Newberry Tour. I didn’t mind sharing the coordinates of where I was, and if I did, I wouldn’t have tweeted. It was all part of a group of us coming together in Chicago and enjoying the conference and each other’s company and conversation and having a good time, and I think that while we’re there, contributing some latitudes and longitudes to build an augmented view of the city is a small thing most people would be willing to do. It’s a special occasion.
A next stage for this kind of application would come with glasses like Google Glass (which offer a heads-up display) or Vuzix’s M100 smart glasses (which will give real augmented reality). The problem with applications like Layar right now is that they run on smartphones, which you have to take out and unlock and hold up to use. With glasses running Layar or something similar, you could just walk around town and every time someone using a hash tag you’re following tweets something or posts something, you’d see it in your view. This would give a far better overlay of the city with specific augments and really make a place come alive when a bunch of people get together.
Root window
I deleted or moved everything on my desktop and then changed the background colour to burnt umber (#8A3324 in hex). I like umbers and ochres and siennas. Earthy. Natural.

I either see this or I don’t see it at all, because a full-screen window is taking up all available real estate.
 Miskatonic University Press
Miskatonic University Press